仙台のWEB担当者の方、こんにちは!
今日はWordpressでコードを表示する時に便利な「Prism.js」の設置方法をご紹介します!
目次
まず、何故「Prism.js」なのか?それは「軽量」だからです!
「Crayon Syntax Highlighter」をお使いの方も多いと思いますが、Crayon Syntax Highlighterと比べてみると「はるかに軽量!」しかも「トラブルの発生も少ない」という印象です!Crayon Syntax Highlighterをお使いの方は、導入を検討してください!
ダウンロードファイルの設定
まずは、「prism.js」でデザインや仕様を設定する必要があります。

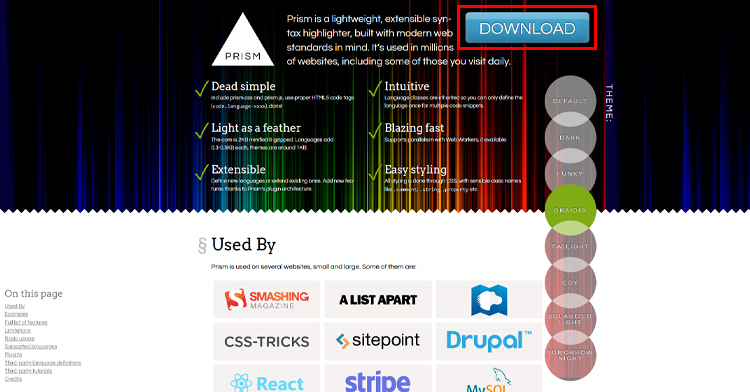
トップページの一番上にある「DOWNLOAD」をクリックしてください。
ダウンロードページでは「圧縮レベル」「テーマ(デザイン)」「サポート言語」「プラグイン」の4つを設定する必要があります。1つずつ見ていきましょう!
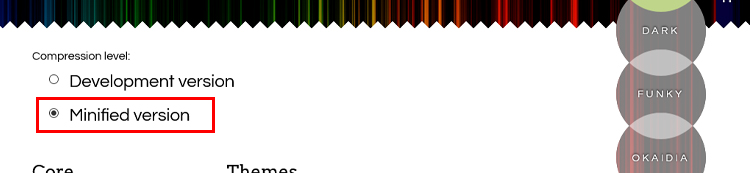
Compression level(圧縮レベル)
まずは、ファイルの圧縮レベルを選択します。

「Minified version」にしましょう。
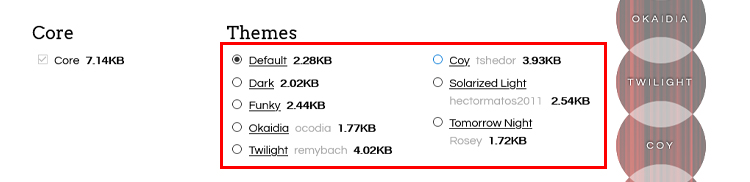
Themes(テーマ)
次はテーマ(デザイン)を選びです。8個のテーマが用意されています。

テーマ名をチェックするか、右横のテーマ名が書かれた丸いアイコンをクリックするとページ下部にるデモも変更されるので、確認しながら選びます。
Default

Dark

Funky

Okaidia

Twilight

Coy

Solarized Light

Tomorrow Night

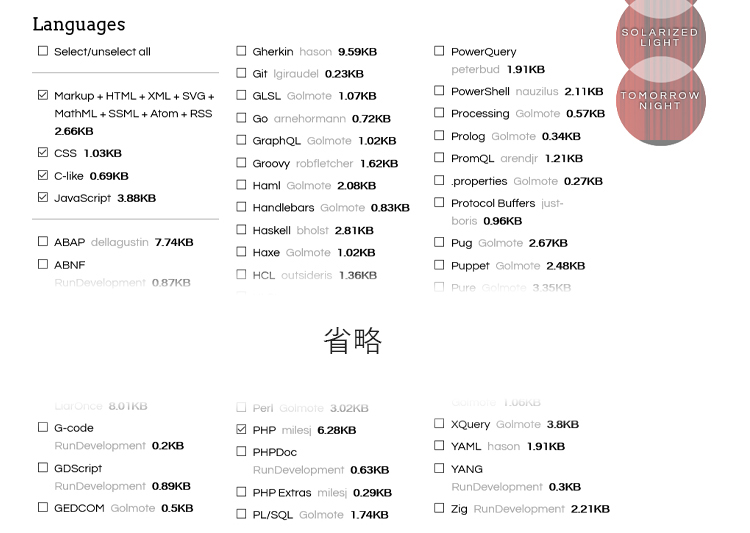
Languages(サポート言語)
次は言語を選択します。257の言語に対応しています。

デフォルトでは「Markup」「CSS」「C-like」「JavaScript」選択されています。
「Select/unselect all」で全ての言語を選択することもできますが、重くなってしまうので確実に使うものだけ選択しましょう!
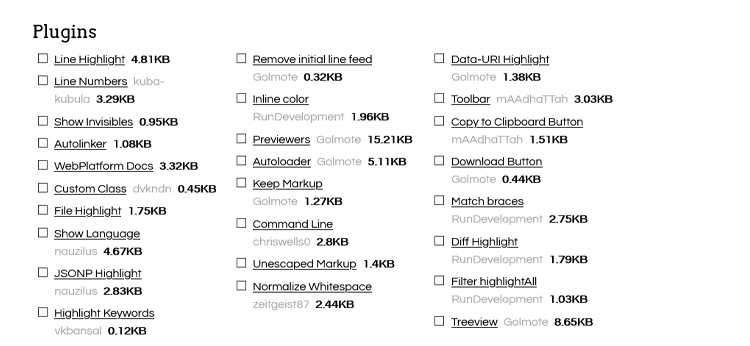
Plugins(プラグイン)
最後はプラグインの選択です。
Prism.jsはプラグインという形で機能追加できます。26個のプラグインが用意されています。

こちらも、欲張ってたくさん選択してしまうと、表示が重くなってしまうので必要なものだけ選択しましょう。
おすすめプラグイン
| Line Highlight | 指定行をハイライト |
|---|---|
| Line Numbers | 行数表示 |
| Show Language | ソースコードの言語名を表示 |
| Unescaped Markup | 特殊文字をエスケープしなくても表示できる |
| Normalize Whitespace | 余分な空白、インデントを削除 |
| Copy to Clipboard Button | コピーボタンの設置 |
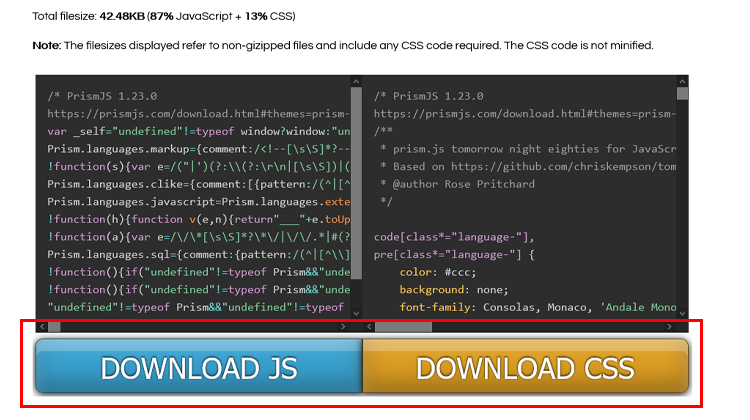
Prism.jsのダウンロード!
デザインと仕様を決めたら、ダウンロードボタンをクリックしてjsファイルとcssファイルをダウンロードします。
「DOWNLOAD JS(青いボタン)」と「DOWNLOAD CSS(黄色のボタン)」両方をクリックしてください。jsファイルとcssファイルを別々にダウンロードします。

ダウンロードされるファイルは以下の2つです。
- prism.js
- prism.css
ファイルをサーバーへアップロード!
先ほどダウンロードした2つのファイルをサーバーへアップロードします。
ファイルを置く場所は任意ですが、私の場合はわかりやすく以下へアップロードします。
prism.js
wp-content/themes/テーマフォルダ/js/prism.js
prism.css
wp-content/themes/テーマフォルダ/css/prism.css
コード追記
ダウンロードした2つのファイルを読み込みます。方法は2つあります。
直接追記
<head>〜</head>でCSS読み込み
singleテンプレートの<head>〜</head>に以下のように追記します。
<link rel="stylesheet" href="<?php bloginfo('wpurl'); ?>/wp-content/themes/テーマフォルダ/css/prism.css" type="text/css" />
</body>直前でjs読み込み
同じくsingleテンプレートの</body>直前に以下のように追記します。
<script src="<?php bloginfo('wpurl'); ?>/wp-content/themes/テーマフォルダ/js/prism.js"></script>
function.phpに追記
もう一つの方法として、function.phpに以下のようなコードを追記します。
function my_prism() {
// Prism.jsのcssとjsの呼び出し
wp_enqueue_style('prism-style', get_stylesheet_directory_uri() . '/css/prism.css');
wp_enqueue_script('prism-script', get_stylesheet_directory_uri() . '/js/prism.js', array(), false, false);
}
add_action( 'wp_enqueue_scripts', 'my_prism' );
第2引数のパスにはアップロードしたパスを指定します。
更新したファイルをアップロードして設置は完了です!
使い方
基本的な使い方は下記のように記述します。
<pre class="line-numbers">
<code class="language-html">
<h1>Hello World!</h1>
</code>
</pre>
詳しく知りたい方は以下の投稿をご覧ください!
まとめ
WordPressでコードを表示する際は、いろいろな方法やプラグインがありますが、「Prism.js」が軽量で一番いい方法のような気がします!是非ご検討ください!
それではまた!仙台・宮城でのホームページ制作やサイトリニューアルならダテナまで!