宮城のみなさん、こんにちは!今日は「WebP Converter for Media」という非常に便利なWordPressプラグインについて解説します。
このプラグインはWordPressで使用する画像を「WebP」に変換しくれるプラグインです。優れている点は以下の4点。
- 過去の投稿で使用した既にアップロード済みの画像も一括で変換!
- 導入後はアップロードする画像を自動でWebPに変換!
- ブラウザが対応していない場合は、元画像(jpgやpng)を自動的に読込!
- 投稿だけじゃなくてテーマやプラグインで使用してる画像も変換可能!
導入した後もアップロードした画像は自動でWebP変換してくれますので、投稿する際は今まで通りjpgやpngでOkということです。
しかも、特に優れているのは、ブラウザがWebPに対応していない場合は、元画像(jpgやpng)をhtaccessで制御して自動で読み込んで表示してくれるという点です。
以前から「WebPにしなくちゃ!」と思っていましたが、まだWebPに対応していないブラウザがあるので踏み切れませんでした。しかし、このプラグインを使用すれば、対応していない場合は自動で切り替えてくれますので安心して使用できます。
目次
それではインストール開始!
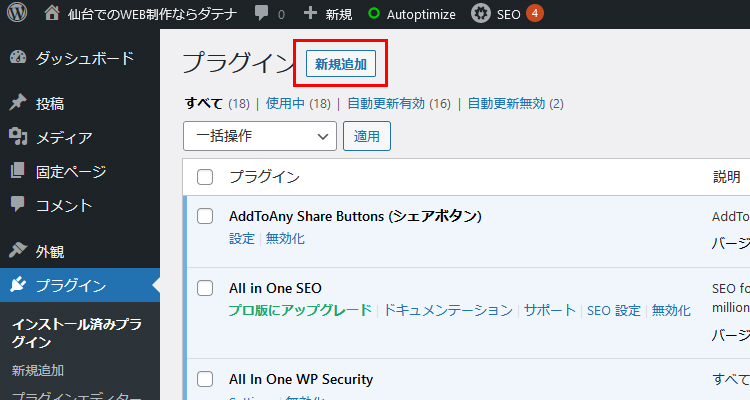
まずは「プラグイン」ページに移動して新規追加をクリック。

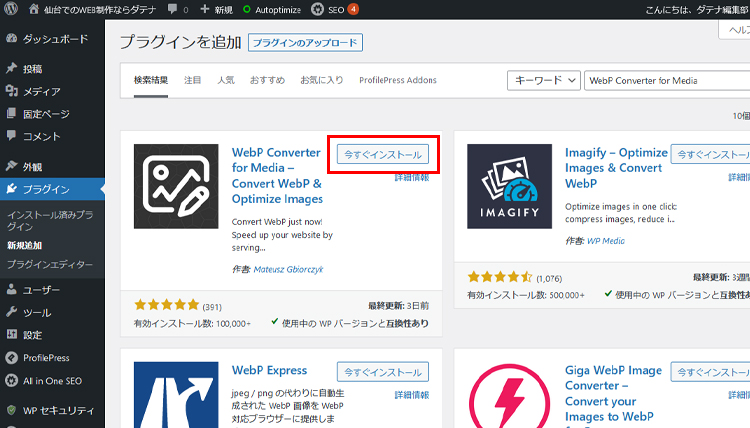
「プラグインの追加」ページに移動します。キーワードに「WebP Converter for Media」と入力すると、一番左側に「WebP Converter for Media」が出てきますので今すぐインストールをクリックしてください。

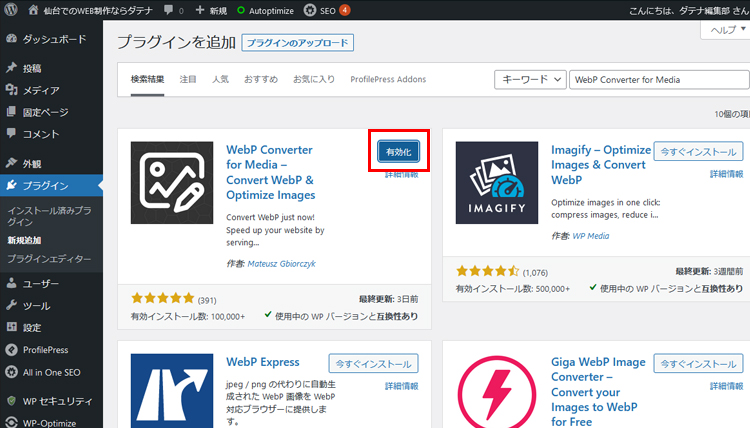
インストールが終わると今すぐインストールのボタンが有効化に変わりますのでクリックしてください。これでプラグインのインストール作業は完了です!

次は設定していきましょう!
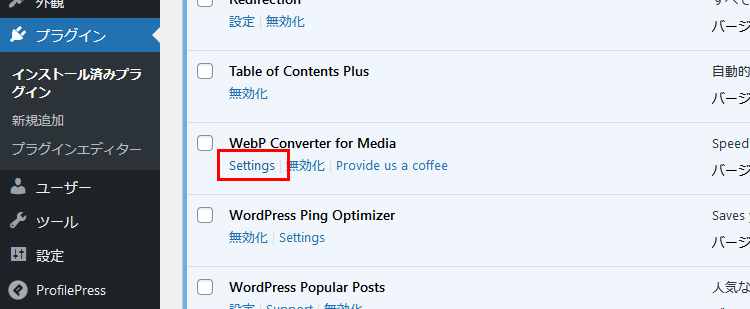
それでは、具体的に設定に入っていきましょう!有効化した後にプラグイン一覧ページにいくと、WebP Converter for Mediaが追加されているのが確認できます。「Settings」のリンクをクリック!

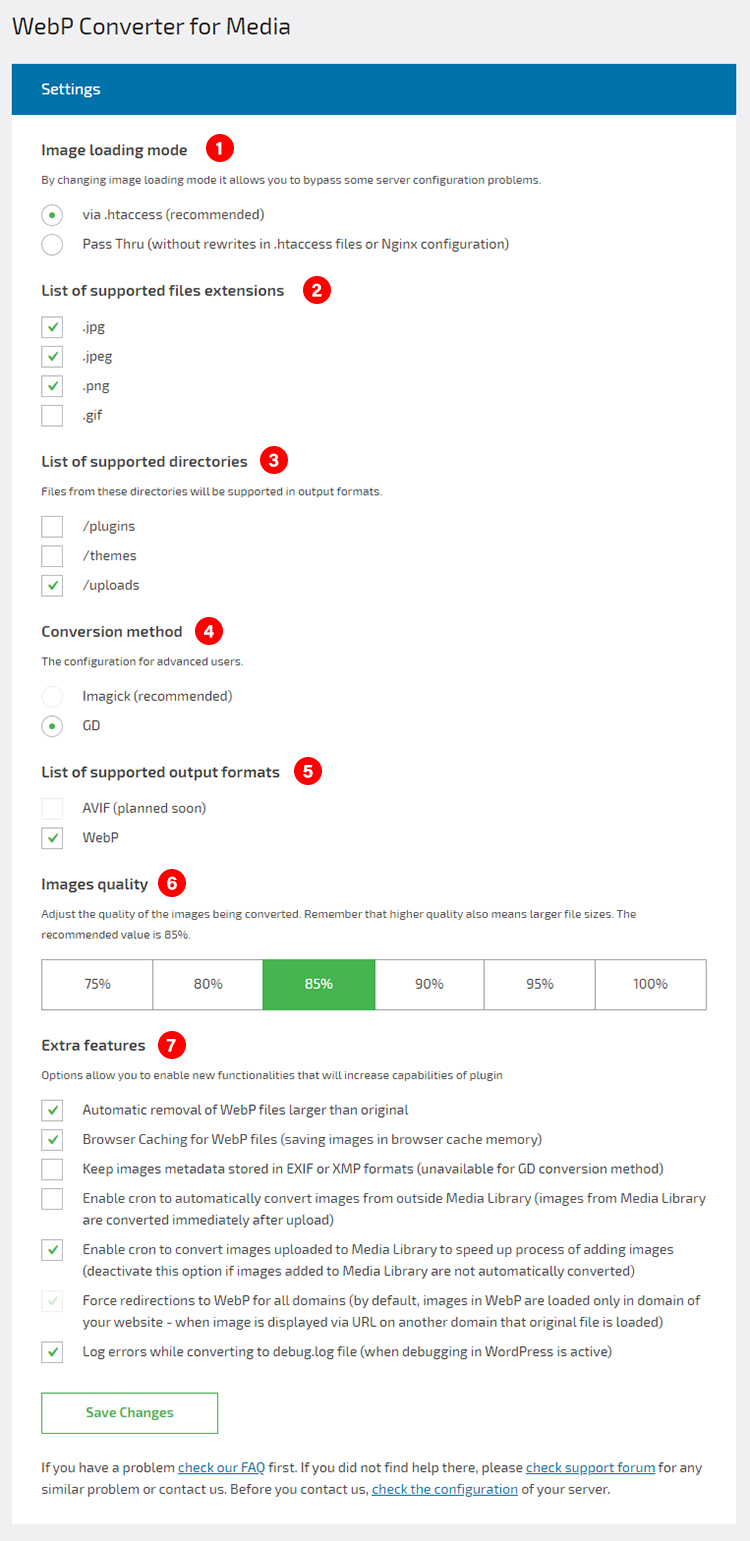
すると以下のような設定画面に移動します。一つづつ解説していきましょう。

1.Image loading mode
画像の読み込みモードを選択します。

「By changing image loading mode it allows you to bypass some server configuration problems.」とありますが、訳すると
よくわかりませんね。推奨のhtaccessを使用する「via.htaccess」で大丈夫です。
2.List of supported files extensions
変換する画像フォーマットを選択します。

GIFも変換することができますが、アニメーションは静止画になってしまうので、注意が必要ですね。とりあえず、そのままで大丈夫です。
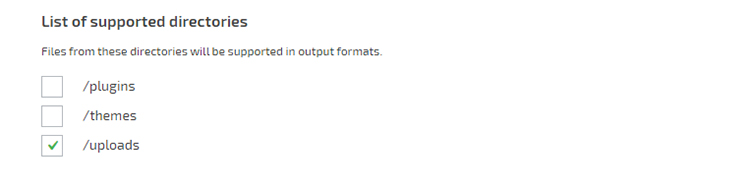
3.List of supported directories
変換対象のディレクトを選択します。

「Files from these directories will be supported in output formats.」とありますが、訳すると
ということです。通常は「uploads」だけでいいと思いますが、テーマ内で画像を多く使用している場合は「themes」も選択するといいかもしれません。その辺は必要に応じて変更してください。
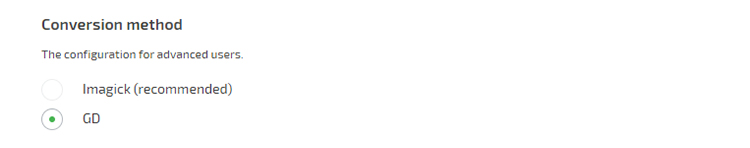
4.Conversion method
画像の変換方法です。

「The configuration for advanced users.」とありますが、訳すると
だそうです。ここはプラグインの推奨設定である「GD」を選択しましょう!
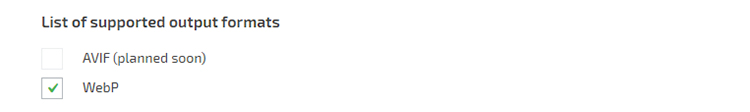
5.List of supported output formats
変換するフォーマット(ファイル形式)を選択します。

「AVIF」は「planned soon(間もなく予定)」なので選択されないようになっています。そのままで大丈夫です。
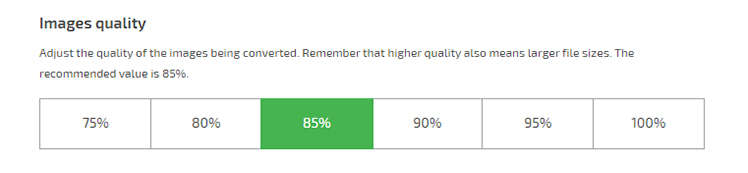
6.Images quality
画像の圧縮率を設定します。

「Adjust the quality of the images being converted. Remember that higher quality also means larger file sizes. The recommended value is 85%.」とありますが、訳すると
ということです。推奨値の「85%」を選択しましょう。
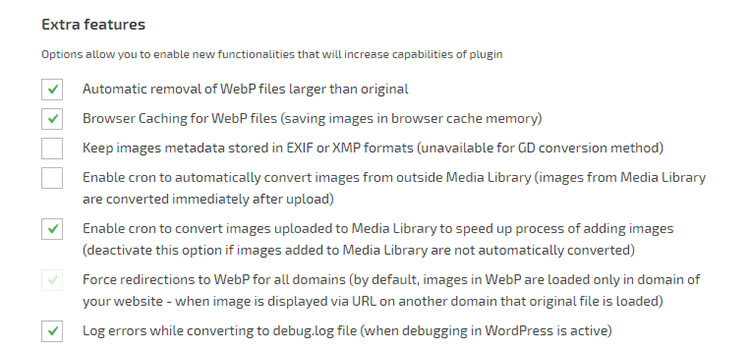
7.Extra features
追加機能を設定します。

「Options allow you to enable new functionalities that will increase capabilities of plugin」とありますが、訳すると
全てそのままで大丈夫です。
アップロードしても変換されない場合は、5番目の「Enable cron to convert images uploaded to Media Library to speed up process of adding images (deactivate this option if images added to Media Library are not automatically converted)」のチェックを外してください!
そして、最後にSave Changesボタンを押してください。これで設定は全て完了です!

以後はメディアライブラリにアップロードされた画像は自動的に変換され、ブラウザの種類や対応状況によって自動的に差し変わります。
つまり、今後も投稿する際は今まで通りjpgやpngで画像をアップロードして大丈夫ということです。変換と表示の切り替えは、このプラグインが自動で行ってくれます!
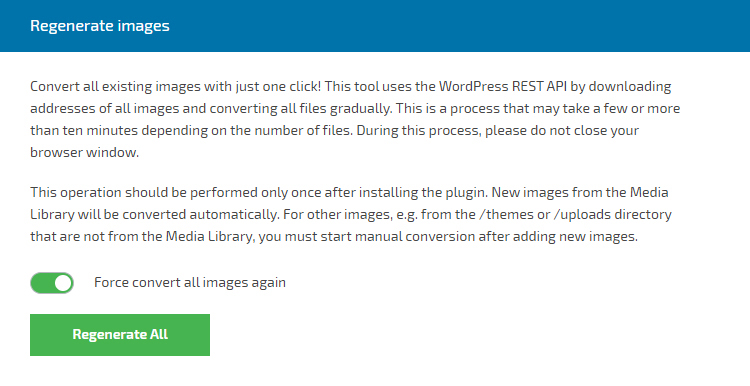
これまでの画像を一括変換!
設定は済みましたが、もう一つ大事な工程があります。それは「今までアップロードされた画像も一括変換する」ということです。
この工程は、最初に1度だけ実行してください。

「Force convert all images again」をチェックしてRegenerate ALLボタンを押します。
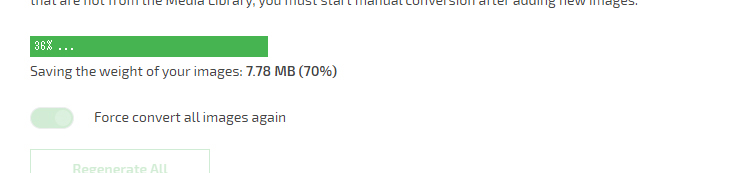
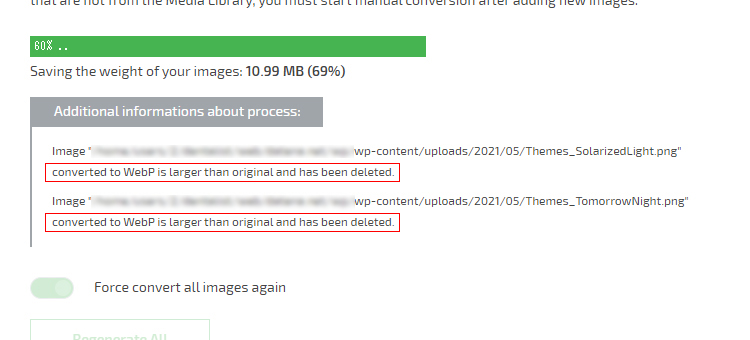
すると、プログレスバーが出現して進行状況を確認することができます。

途中「Additional informations about process(プロセスに関する追加情報)」というメッセージが出現。

「converted to Webp is lager than original and has been delete」とあるので、どうやら「変換されたWebPが元の画像よりも大きいので削除しました」ということみたいです。エラーメッセージではないので、安心しました。
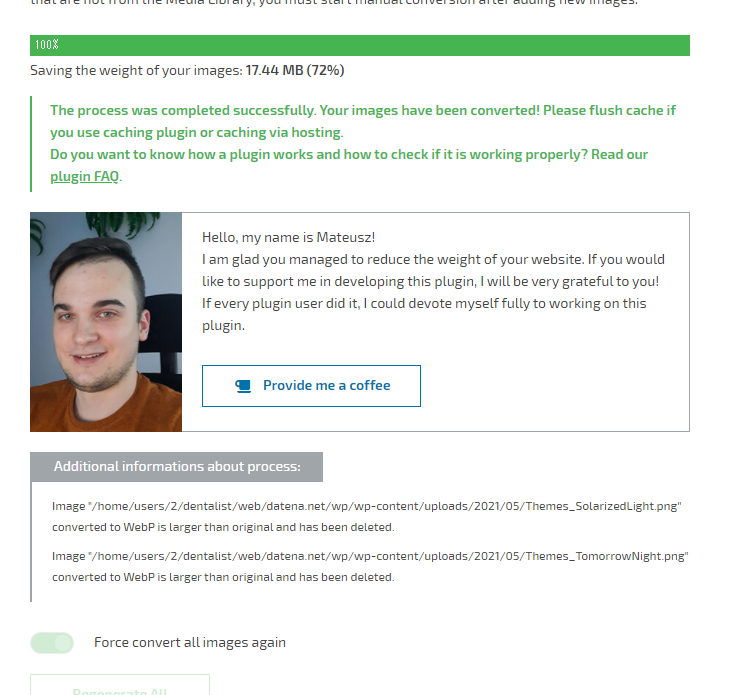
そして、100%になると「マテウスさん(恐らく開発者の方)」が登場して終了です!

どうやら、全て正常に終わったようです。
あまり気にする必要はないと思いますが「変換されたWebPの画像はどこに保存されてるの?」と気になる方もいると思います。自動で変換されたWebPの画像は「/wp-content/uploads-webpc」のフォルダに格納されていきます。
WebPで読み込まれているか確認!
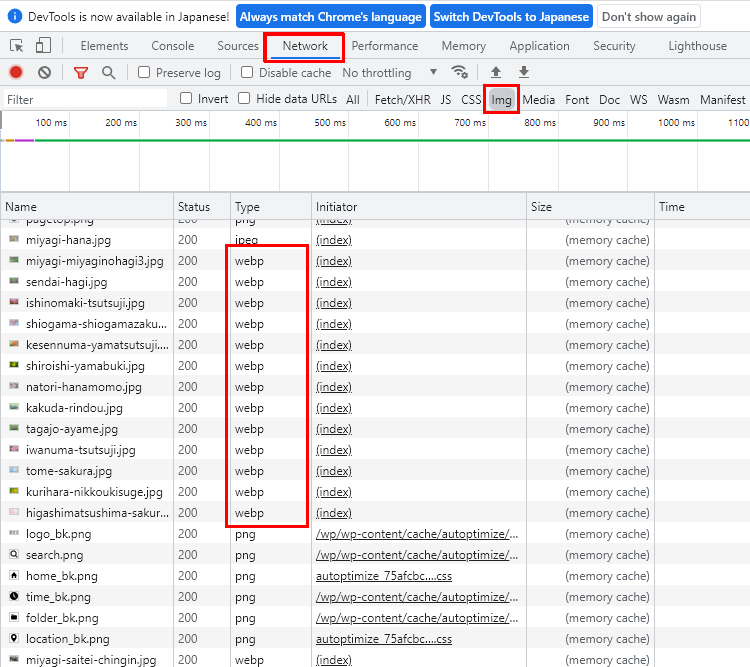
正常にWebPで読み込まれているか確認するには、chromeのディベロッパーツールで確認できます。該当するページを開いてから「F12」を押してください。

右側にウィンドが出現しますので、「Network」→「Img」と進むと、ページ内で使われている画像の情報を閲覧できます。typeのところにファイル形式が表示されますので「webp」となっていればOKです!
「jpeg」や「png」の画像も残っていますが、これはテーマやプラグインで使用されている画像です。今回は対象を「uploads」にしたので、このような結果になりました。テーマやプラグインで使用している画像も変換したい場合は、設定の「3.List of supported directories」の箇所で全てにチェックを入れてください。
まとめ
いかがでしたでしょうか?今回はWordPressで使用する画像をWebPに自動変換してくれるプラグインの使い方について解説しました。このプラグインを導入することで、かなりの容量削減につながります。ということはサイトスピードの表示スピードも上がり、Googleの評価もあがるのではないでしょうか。SEO対策という意味でもご検討ください。
それではまた!仙台・宮城でのホームページ制作やサイトリニューアルならダテナまで!もちろん県外の方も大歓迎です!